Si vous souhaitez présenter une chronologie d’événements dans votre module Tactileo, pourquoi ne pas le faire de manière interactive avec Timeline JS ?
Effet waouh garanti !
- Rendez-vous sur le site de Timeline JS pour y télécharger la feuille de calcul Google Sheet qui vous servira de template.
- Créez votre timeline simplement en remplissant la feuille de calcul d’après l’exemple fourni par le template.
- Suivez les étapes de publication décrite ici. Vous obtenez un lien à garder précieusement pour l’insérer dans Tactileo (étape 6)
- Rendez-sur Tactileo pour créer un nouveau module ou bien éditer un module existant.
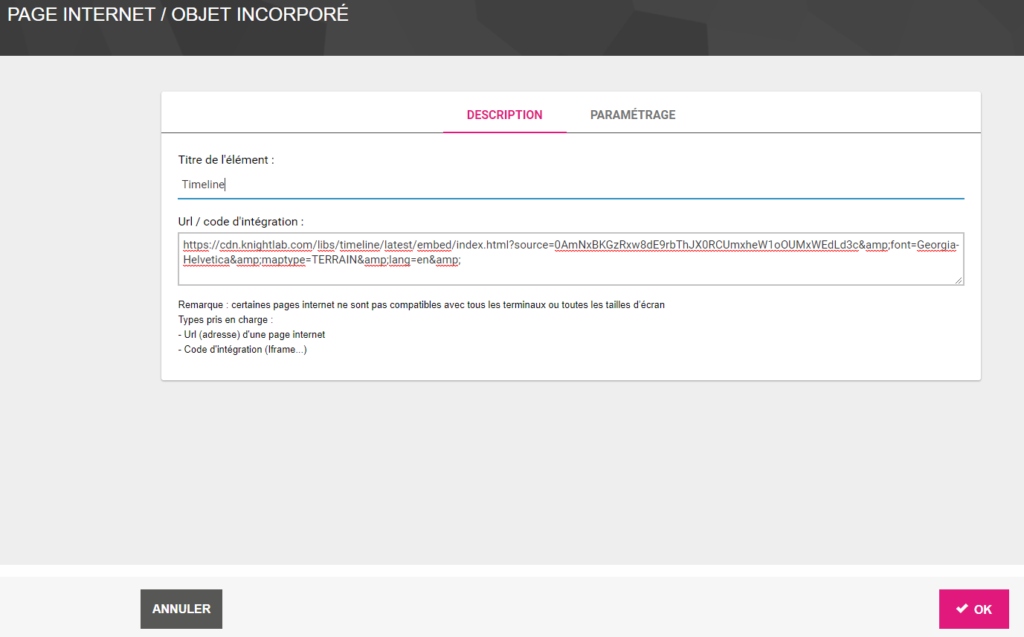
- Ajouter un élément PAGE INTERNET / OBJET INCORPORE
- Insérez le lien obtenu à l’étape 3

Astuce : le lien obtenu à l’étape 3 comporte des informations relatives à la taille de votre Timeline. Supprimez du lien la mention height=650 (le chiffre peut être différent de 650) pour une intégration de votre timeline en pleine page.
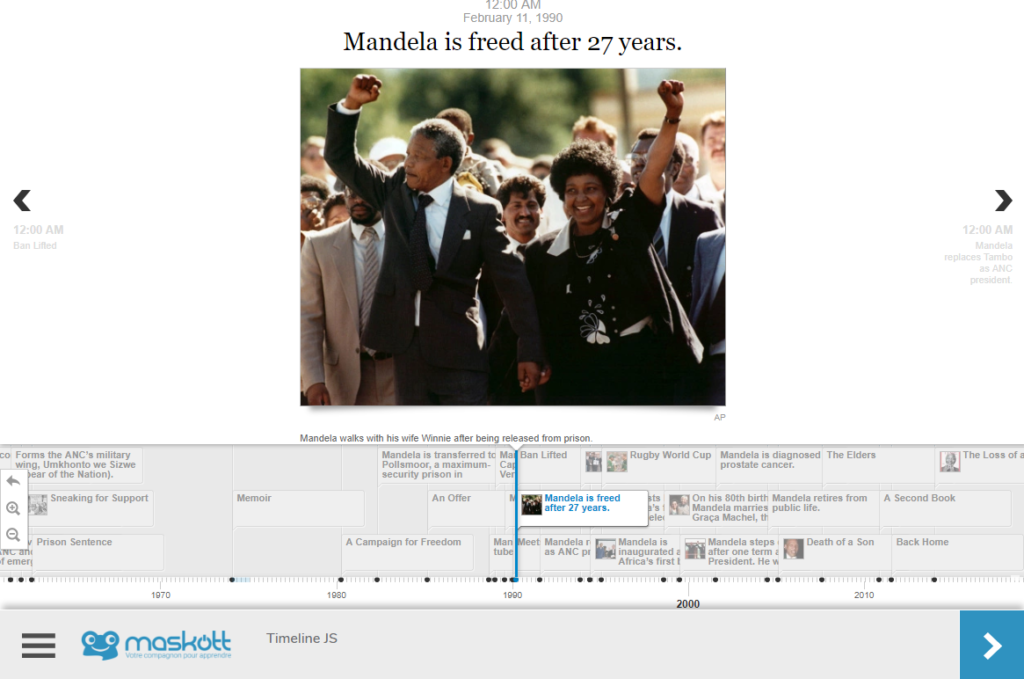
Après enregistrement, vous pouvez visualiser votre Timeline dans Tactileo et désormais la partager à vos stagiaires pour un effet waouh garanti !
Cliquez sur l’image pour visualiser le résultat dans Tactileo.